https://code-learning.tistory.com/121?category=1000280
[HTML, CSS, JS] 회원가입 유효성 검사
팀 프로젝트를 하기 앞서 회원가입폼을 만들어두면 유용하게 쓰일것 같아서 어느정도 틀을 잡아 보았다. class, id, 태그등은 네이버의 회원가입 틀을 보고 참고하였다. [register.jsp] 더보기 <%@ page l
code-learning.tistory.com
위의 포스팅에서 사용한 회원가입 폼을 활용하여 팀 프로젝트의 회원가입 폼을 디벨롭하였다.
[1. ajax를 활용한 비동기 유효성 처리]
기존 java, javascript코드를 사용하여 데이터를 이동하게 된다면 화면 자체가 움직이기 때문에 사용자가 입력해둔 데이터가 유지되지 않는다. ajax를 이용하여 아이디 중복 체크, 문자인증 등을 하게 된다면 기존의 데이터는 유지시킬 수 있고 깜빡임이 없이 원하는 데이터만 주고받을 수 있어 사용자의 경험을 높일 수 있다.
1-1) 중복 id 체크

- 사용자가 입력할 때 마다 정규식으로 유효성 검사 진행
- 사용자가 중복 확인 버튼을 클릭시 AjaxController로 해당 id값 전송(ajax)
- 컨트롤러에서 해당 action을 통해 member 테이블의 동일 id 있는지 확인한 후 중복 아이디 여부 전송
- 존재한다면 false, 존재하지 않는다면 true값을 value에 넣는다.
- 중복아이디 임에도 회원가입 버튼을 누른다면 유효성 처리를 통해 막는다.


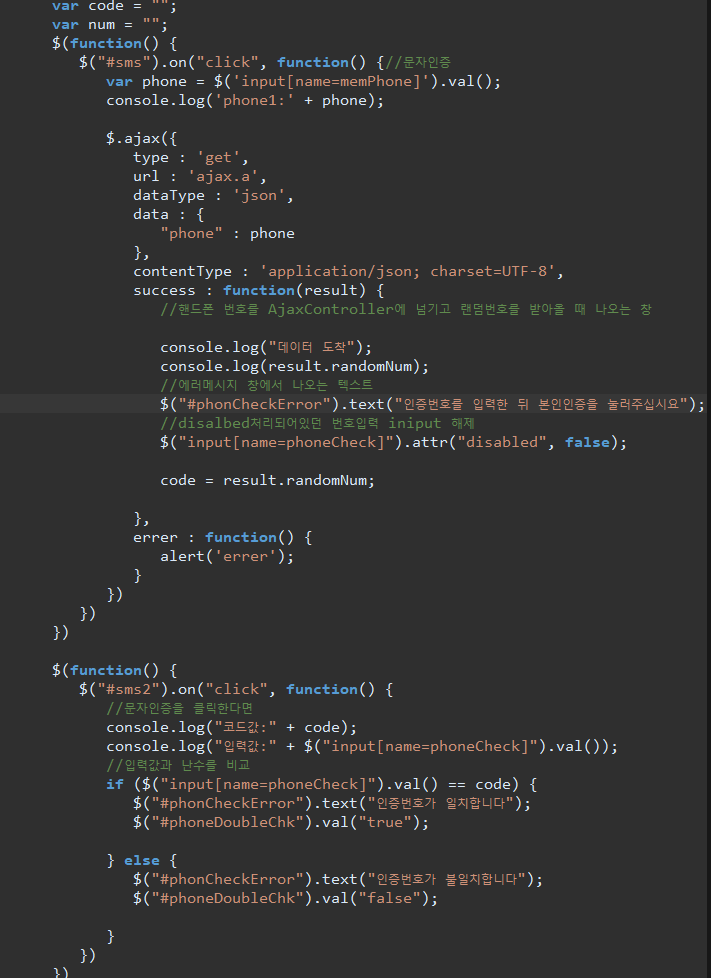
1-2) 문자인증

- 사용자가 입력할 때마다 정규식으로 핸드폰 유효성 검사 진행
- 사용자가 문자전송 버튼을 클릭시 AjaxController로 해당 id값 전송(ajax)
- AjaxController에서 난수 생성 후 SMS API를 통해 난수를 해당 번호에 문자전송
- 사용자가 인증번호 입력한후 문자인증 버튼을 클릭한다면 난수와 비교한 후 true, false값 저장
- 인증번호가 일치 하지 않음에도 회원가입 버튼을 누른다면 유효성 처리를 통해 막는다.



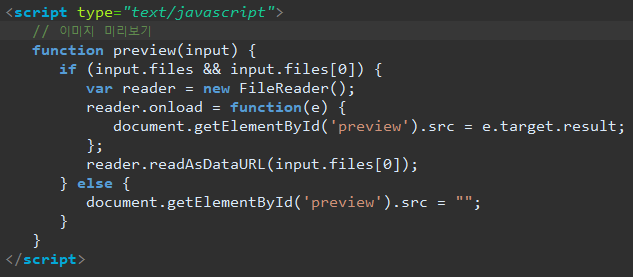
[2. 사진 업로드 및 미리 보기]
- 사용자가 사용할 프로필 사진 올리기
- 올려진 사진 미리 보기


- 사용자가 회원가입하게 된다면 해당 이미지는 지정된 경로에 저장하고, 이미지 경로를 db에 저장한다.


'Project' 카테고리의 다른 글
| Team 5-3)(JSP,JAVA,HTML) 관리자 페이지 (0) | 2022.04.14 |
|---|---|
| Team5-2) (HTML,JS,JSP) [맛집 추천 사이트] 검색, 검색 리스트 (0) | 2022.04.14 |
| Team4) [HTML, CSS, JavaScript] 애플 페이지 분석 (0) | 2022.02.22 |
| Team3) [JAVA,DBMS] 크롤링을 활용한 게임추천 사이트 (0) | 2022.02.21 |
| Team2) [DB] group by, having을 이용한 데이터 가공하기 (0) | 2022.01.25 |




댓글